python3 버전 기준으로 작성하였습니다.
ipstack api 를 사용하여 사용자의 경도, 위도등을 얻어와보자.
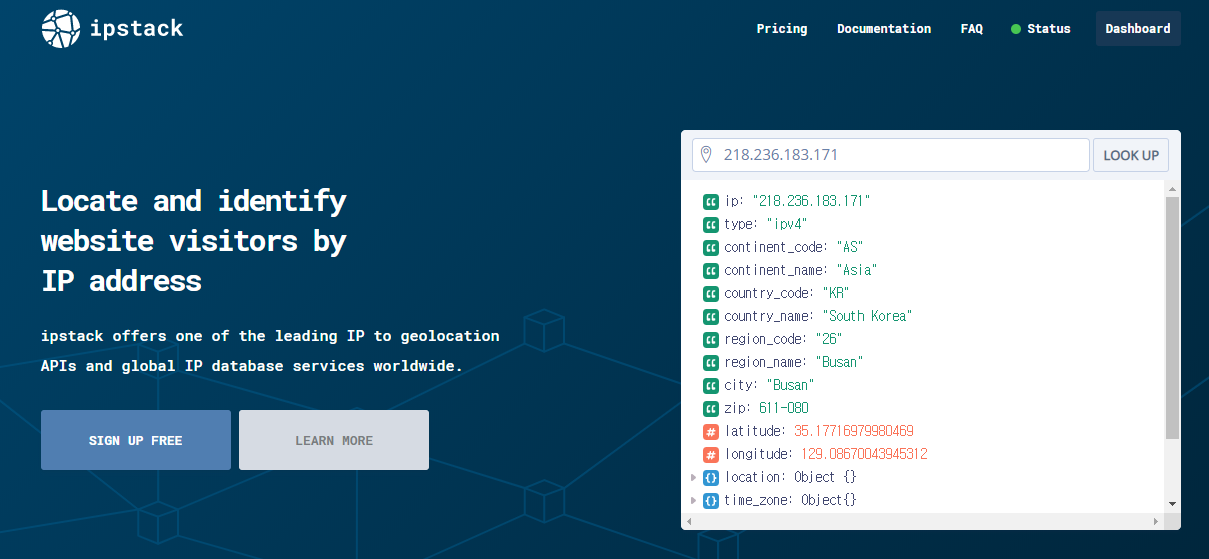
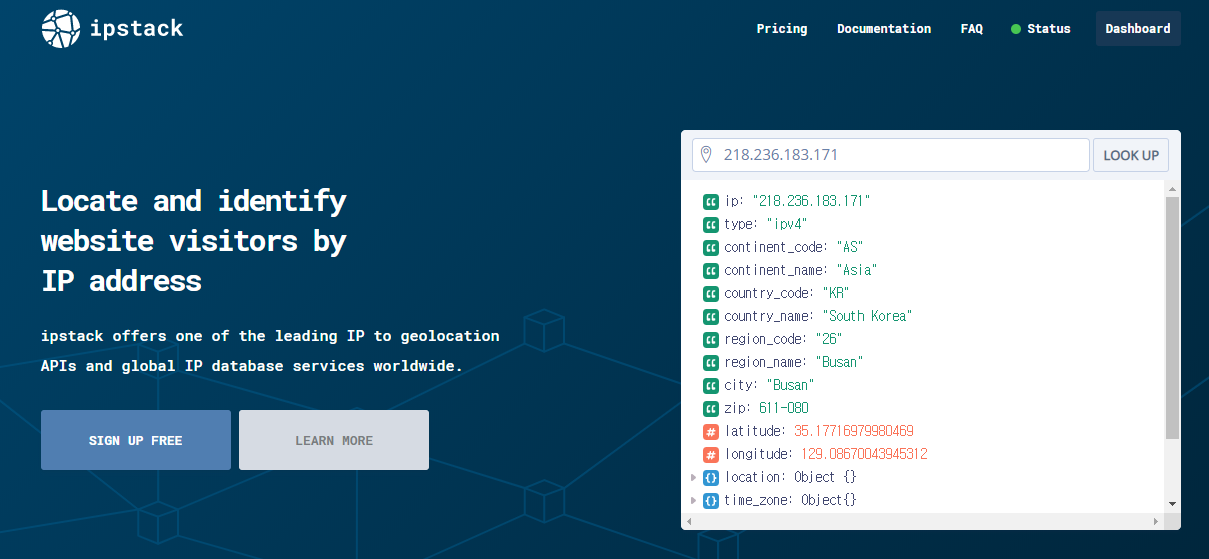
1. https://ipstack.com/ 접속
 메인
메인
2. 우측상당 pricing 클릭

무료사용은 1달에 10,000 번의 requests 가 가능하다.
Get free api key 를 눌러 회원가입하자.
3. 회원 가입이 완료되었다면 우측상당의 Dashboard 를 클릭한다.
 api key
api key
자신의 api key 를 볼 수있다. 이제 파이썬으로..
4. 코드 작성
import requests
import json
key = 'your api key'
send_url = 'http://api.ipstack.com/check?access_key=' + key
r = requests.get(send_url)
j = json.loads(r.text)
print(j)
# 경도
lon = j['longitude']
# 위도
lat = j['latitude']
print(lon,lat)
{'ip': 'my ip', 'type': 'ipv4', 'continent_code': 'AS', 'continent_name': 'Asia', 'country_code': 'KR', 'country_name': 'South Korea', 'region_code': '26', 'region_name': 'Busan', 'city': 'Busan', 'zip': '-', 'latitude': '위도', 'longitude': '경도', 'location': {'geoname_id': 1838524, 'capital': 'Seoul', 'languages': [{'code': 'ko', 'name':
'Korean', 'native': '한국어'}], 'country_flag': 'http://assets.ipstack.com/flags/kr.svg', 'country_flag_emoji': '🇰🇷', 'country_flag_emoji_unicode': 'U+1F1F0 U+1F1F7', 'calling_code': '82',
'is_eu': False}}
자신의 ip 와 경도 위도를 얻어올 수 있다.
자세한 documentation 은 홈페이지를 참고하자.
https://ipstack.com/documentation
API Documentation - ipstack
The ipstack API also offers the ability to request data for multiple IPv4 or IPv6 addresses at the same time. In order to process IP addresses in bulk, simply append multiple comma-separated IP addresses to the API's base URL. JSON: The API response for bu
ipstack.com